
Pearson automatically collects log data to help ensure the delivery, availability and security of this site. Other Collection and Use of Information Application and System Logs

We communicate with users on a regular basis to provide requested services and in regard to issues relating to their account we reply via email or phone in accordance with the users' wishes when a user submits their information through our Contact Us form. However, these communications are not promotional in nature. Generally, users may not opt-out of these communications, though they can deactivate their account information. For instance, if our service is temporarily suspended for maintenance we might send users an email. On rare occasions it is necessary to send out a strictly service related announcement. If you have elected to receive email newsletters or promotional mailings and special offers but want to unsubscribe, simply email Service Announcements Pearson may collect additional personal information from the winners of a contest or drawing in order to award the prize and for tax reporting purposes, as required by law. Pearson collects name, contact information and other information specified on the entry form for the contest or drawing to conduct the contest or drawing. Occasionally, we may sponsor a contest or drawing. Pearson collects information requested in the survey questions and uses the information to evaluate, support, maintain and improve products, services or sites develop new products and services conduct educational research and for other purposes specified in the survey. Pearson may offer opportunities to provide feedback or participate in surveys, including surveys evaluating Pearson products, services or sites. We use this information to complete transactions, fulfill orders, communicate with individuals placing orders or visiting the online store, and for related purposes. Online Storeįor orders and purchases placed through our online store on this site, we collect order details, name, institution name and address (if applicable), email address, phone number, shipping and billing addresses, credit/debit card information, shipping options and any instructions. We use this information to address the inquiry and respond to the question. To conduct business and deliver products and services, Pearson collects and uses personal information in several ways in connection with this site, including: Questions and Inquiriesįor inquiries and questions, we collect the inquiry or question, together with name, contact details (email address, phone number and mailing address) and any other additional information voluntarily submitted to us through a Contact Us form or an email. Please note that other Pearson websites and online products and services have their own separate privacy policies. This privacy notice provides an overview of our commitment to privacy and describes how we collect, protect, use and share personal information collected through this site. Pearson Education, Inc., 221 River Street, Hoboken, New Jersey 07030, (Pearson) presents this site to provide information about Adobe Press products and services that can be purchased through this site. Scroll vertically in the document window. Click anywhere to close the Browser Fill menu and choose View > Preview Mode to preview the effect.

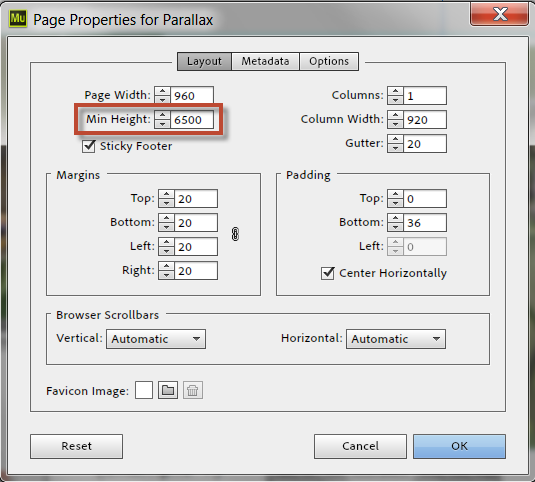
Set the horizontal movement value to 0, which means it won't move horizontally. Now the vertical movement down will be at the same speed as the vertical scrolling. Click the radio button next to the arrow that points down and change the vertical speed value to 1.A value of 1 in either box means that the background image moves in the direction selected (up, down, left, or right) at the same speed as the viewer scrolls. In the bottom two selection options (horizontal), a value of 0 means that the background image doesn't move when the browser scrolls horizontally. In the top two selection options (vertical), a value of 0 means that the background image doesn't move when the browser scrolls vertically. The top two radio buttons in Figure 6 control the vertical movement for a background image, and the bottom two control the horizontal movement of the background image. You can manage the horizontal and vertical motion as well as the speed of the browser fill image. The Scroll Motion settings control the browser fill image motion in relation to the vertical scrolling in a web browser.

Figure 6 Editing the Scroll Motion settings for the background image.


 0 kommentar(er)
0 kommentar(er)
